Customizing checkout fields and sections.
In terms of Magento 2 checkout customization, the FireCheckout module delivers easy and positive user experience. By using flexible settings and clear instructions, you will make your checkout page fit your company requirements.
How to change the checkout field size?
By default, the FireCheckout module offers an equal size for all address form fields. But it is still possible to resize some of the fields. In case you use a Compact checkout layout style (Multiple fields per row), you can change the size of the field. Follow the instructions. Our extension allows using grid system classes within the CSS helpers option.
How to expand the Magento 2 checkout page sections?
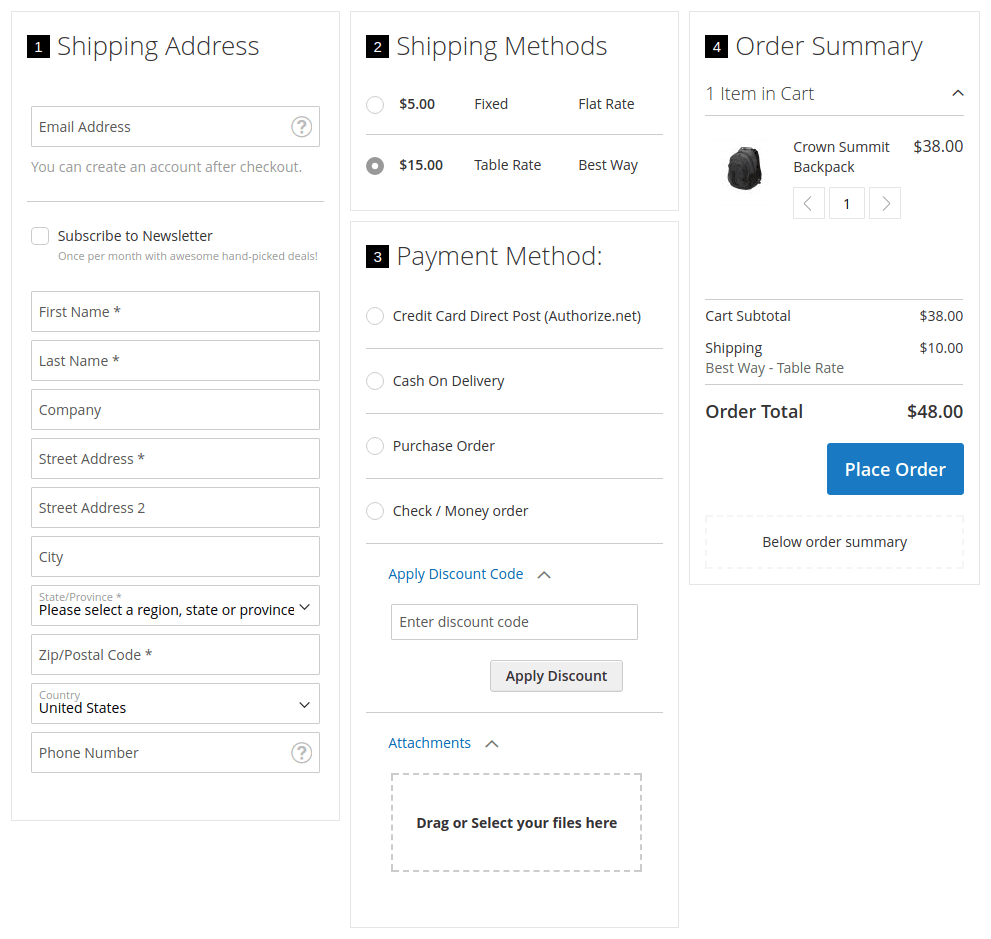
The FireCheckout module helps you to quickly add custom javascript without core files modification. That allows you to expand checkout sections in order to fit your business requirements. See the documentation and follow the instructions in order to expand the sections like “Apply Discount Code” and “Attachment” and get the result like this:

How to show the collapsible checkout fields section?
By creating custom.js file in your active theme you can also add a collapsible text field for instance, with description for a shipping or payment method. See the FireCheckout module documentation with clear steps.

How to hide useless checkout section?
For instance, you may want to hide the shipping methods section. Follow the steps mentioned here.