Checkout page configuration settings
The FireCheckout module provides a broad range of configurable settings. That gives you a good opportunity to create an effective Magento 2 one step checkout page. Even a small change in the checkout page would result in higher conversion rate. The module configuration is organized into 9 sections. They all are well-documented, which creates an easy and user-friendly process of checkout page customization.
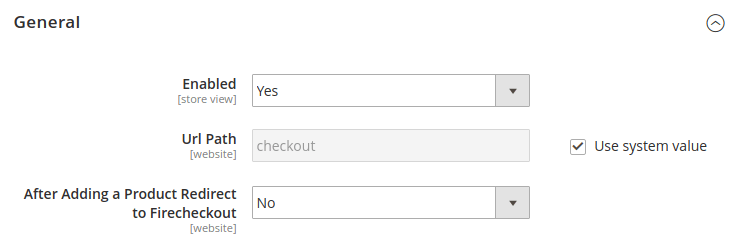
In General section you can set custom URL to the FireCheckout page, and enable skipping the shopping cart page.

Design section provides the advanced settings for 5 checkout page layouts. To choose which is the best for your store, please read our recommendations. You are also able to choose one of 4 available checkout page themes, select the checkout form mode, and set the layout with/without footer, header, navigation elements.

Within the FireCheckout, you can hide field labels and use field placeholders instead. As well, our module allows you to display field errors and notices in the Tooltips.
Through Additional content section settings you’ve the opportunity to show more content on your checkout page. You can place extra sections above/below checkout form as well as above/below Place Order button.

With FireCheckout you can show additional useful content in the Intro Popup. Separately for registered customers or guests. See more about the reasons for a custom popup message display on the checkout page.
In Shipping settings section you can set the Default shipping method and hide other shipping methods in case a single method is available only. By the way, FireCheckout is compatible with a bulk of popular shipping providers.

Payment settings section allows you to select the default payment method, show the title for the Billing address section, and set the position for billing address form placement. Learn more about FireCheckout module compatibility with payment providers.

In Terms and Conditions settings section you can enable/disable the display of agreements on the checkout page. You can also specify a title for Terms and Conditions block, and change the position of the block. Our module allows you to show agreements at default position (Payment Method) or “Above Place Order Button”.

In Order summary settings section you can set the title for order summary block, and change the position of the Order information display.

Custom CSS and JS settings section is about writing custom styles and javascript in the most convenient way. You can use syntax highlighter to the “Custom CSS”, “Custom JS”, “Custom LESS” config fields to make the process of Magento 2 checkout page customization more friendly.
To improve checkout page performance, you may combine checkout-related js files into single jsbuild. Use the Performance settings section to set the number of built-in modules to process.

Get in touch if you have any questions about using the module.